Is there any difference between mobile-first design and responsive design? Can someone please explain?
Below are the differences between mobile first design and responsive design:
- Purpose of creation:
Mobile first design is best suited to B2C businesses because their users uses access the website through their smartphones.
Responsive Design is mostly used by B2B businesses because their users uses the website through their laptops or desktops.
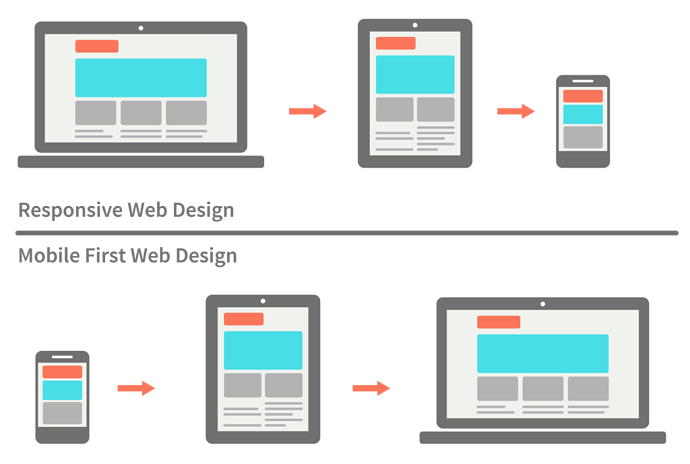
- Design Process
Mobile first design is like creating mobile apps. You start with a design that supports a mobile device then you scale the design that fits on tablets and desktops/laptops.
Responsive Design starts with designing layouts that fits to Desktops/Laptops then scale to tablets and mobile devices.
- SEO optimization
Mobile First design is not good for SEO because the site will only be optimized for mobile devices. In many cases you’ll have to two versions of websites one for mobile devices and one for desktop devices. You’ll have to make SEO efforts for both of the versions.
While responsive design is very good for SEO because it is compatible for both(desktop and mobile) devices. You’ll not have to maintain two versions of a single website.