@LambdaTest I have an application which gives me private connection error. I was able to bypass this using acceptInsecureCerts capability. However when i do the same for a mobile web browser, im not able to bypass that error. I tried to set it in lt options as well but didn’t work. Can you please help me
{
"browserName": "chrome",
"pageLoadStrategy": "normal",
"acceptInsecureCerts": true,
"LT:Options": {
"browserName": "chrome",
"isRealMobile": true,
"version": "latest",
"platformName": "android",
"build": "Blocks Android Chrome Tests 2024-11-26 16:26:11 173",
"acceptInsecureCerts": true,
"name": "Verify Landing Page"
},
"goog:chromeOptions": {
"extensions": [],
"args": [
"ignore-certificate-errors"
]
}
}
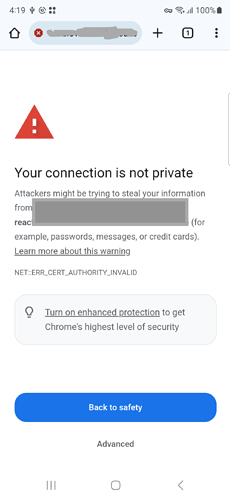
Attached screenshot of the error page