We are now live with SmartUI Annotation tool to enhance your experience with SmartUI. This tool allows you to annotate screenshots to highlight key areas for improvement across different builds.
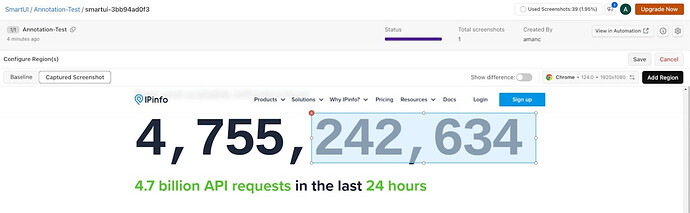
Key Features: ![]()
- Drawing Over Screenshots: Gain the flexibility to draw over compared screenshots, enhancing clarity and focus on specific elements.
- Drawing Boxes: Easily draw and manage multiple boxes with the new ‘Draw Cursor’ option and ‘Add Region’ button. Each box’s size is visibly indicated, making your annotations more precise and informative.
- Saving Changes: After drawing, a popup provides options to apply your annotations to just the current screenshot or all browser variants of this screenshot.
- Updating Compared Screenshots: Annotations on compared screenshots will trigger a re-run of the comparison, ensuring that current and future builds reflect your specified regions of interest.
- Visibility of Annotations: Control the visibility of your annotations in both parallel and landscape views with a new toggle, default set to off, ensuring a clean visual field when not needed.
- Tooltip Information: When the ‘Annotations’ toggle is on, hovering over a box displays a tooltip with detailed information, including the dimensions of the box and its status as an ignored or selected area.
- Applicable for Every Project Type: This feature is compatible with every project type, making the handling of dynamic data efficient in cases where code-based ignore/select is not supported.