I am testing a webpage ,where i am not able to enter a text using selenium locators.It’s throwing NoSuchElementException . I can see the complicated shadow root structure on inspecting the element again. Any help would be appreciated.
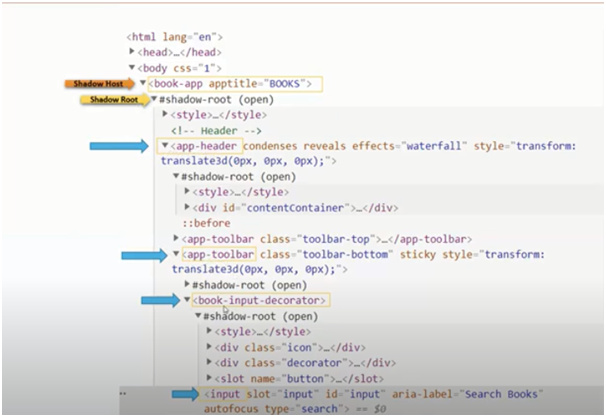
We are well aware of the DOM(Document Object Model). Shadow DOM is something a subset of DOM and it is attached to Shadow Host. we need to navigate to 3 nested shadow root elements Let’s take an example shown here :
here, we need to locate an element with an input tag in the bottom to enter a text
Selenium WebDriver will throw 'NoSuchElementException when try to find Shadow DOM elements using normal selenium locators . Steps to deal with shadow DOM Element:
-
Use JavascriptExecutor executeScript() function
-
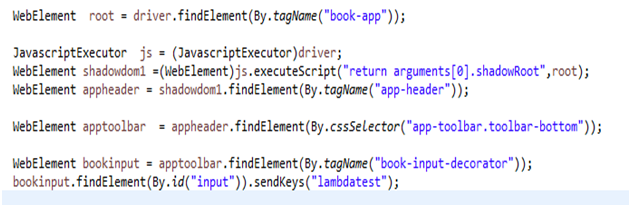
Get the WebElement of the Shadow-root using the below command
JavascriptExecutor js = (JavascriptExecutor)driver;
WebElement shadowdom1 =
(WebElement)js.executeScript(“return arguments[0].shadowRoot”,root);
- then with this root WebElement, find the next root element and proceed until we reach the final Shadow Root element as shown in the above attachment.
The overall code will be :

Hope this will help you in locating DOM element in your code script as well.
Thanks!