Can anyyone please give me a tutorial on how do I make my static website, more mobile friendly version.
1 Like
You can make static websites responsive by beginning with a theme. There are many free and paid themes that may be applied directly to a static website.
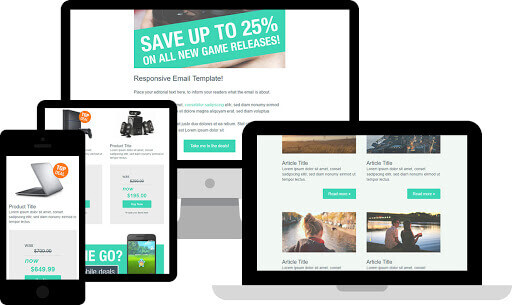
Below is an example of a Static website theme. Since the content of a static website rarely changes, a theme can meet the website’s design and you can host it on a platform, and you’ll get a mobile-friendly design.
To test your static website mobile-friendliness, you can leverage LT Browser to test your static website across 50+ different viewports.
2 Likes
If you need a CSS solution, you can come a very long way by just setting with:100%; and depending on media query max-width:768px;
CSS grid is also another alternative, where you probably don’t need to change any layout in HTML.
Source: LinkedIn
2 Likes